From: Poland
Location: Olsztyn, PL
On Useme since 24 May 2018
SUCCESSFUL: 60
DISPUTED: 0
FAILED: 0
Cześć!
Zajmuję się kodowaniem frontu stron internetowych.
Posługuję się technologiami: React.js, Next.js, Gatsby.js. TypeScript
 Zielone technologie
Zielone technologie
Projekt i realizacja strony w technologii Netlify/Gatsby.js/React/Material UI/RWD, Kalkulator wyceny, formularze kontaktowe.

Projekt i realizacja strony w technologii Netlify/Gatsby.js/React/Material UI/RWD, Kalkulator wyceny, formularze kontaktowe.
 djpiotrszymanski.pl
djpiotrszymanski.pl
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Rozbudowana galeria. Formularz kontaktowy.
Technologia: Gatsby/React

Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Rozbudowana galeria. Formularz kontaktowy.
Technologia: Gatsby/React

Zadania: Projekt i realizacja. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce

Zadania: Projekt i realizacja. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce
 Strona wizytowa gabinetu weterynaryjnego
Strona wizytowa gabinetu weterynaryjnego
Dopasowanie projektu, cięcie PSD, obróbka zdjęć, kodowanie frontu strony, formularz kontaktowy, formularz newslettera, integracja z mailchimp, SEO, google analitics. Projekt wykonany w technologii JAMstack z React.js i Netlify. Strona dwujęzyczna.

Dopasowanie projektu, cięcie PSD, obróbka zdjęć, kodowanie frontu strony, formularz kontaktowy, formularz newslettera, integracja z mailchimp, SEO, google analitics. Projekt wykonany w technologii JAMstack z React.js i Netlify. Strona dwujęzyczna.

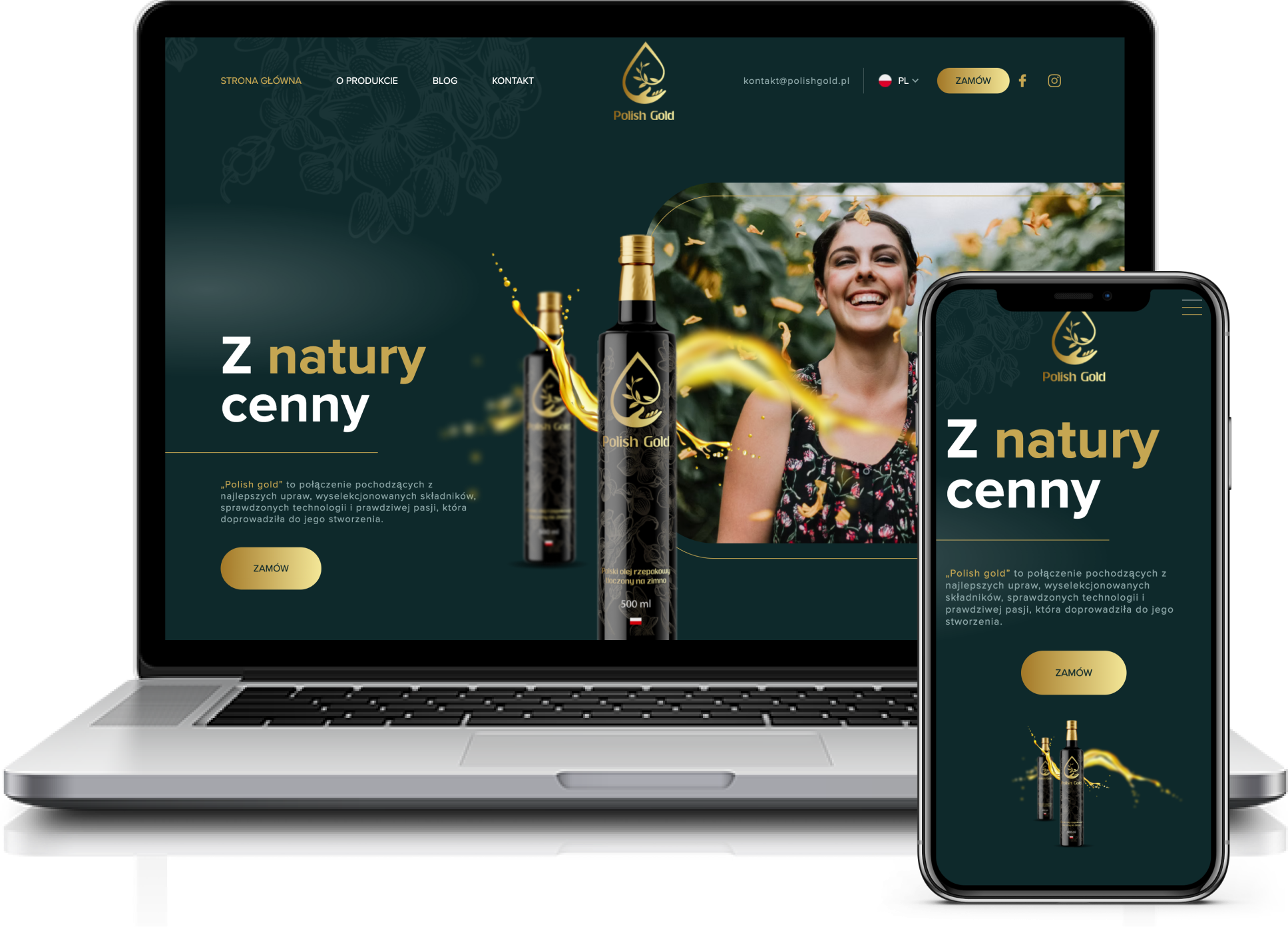
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce

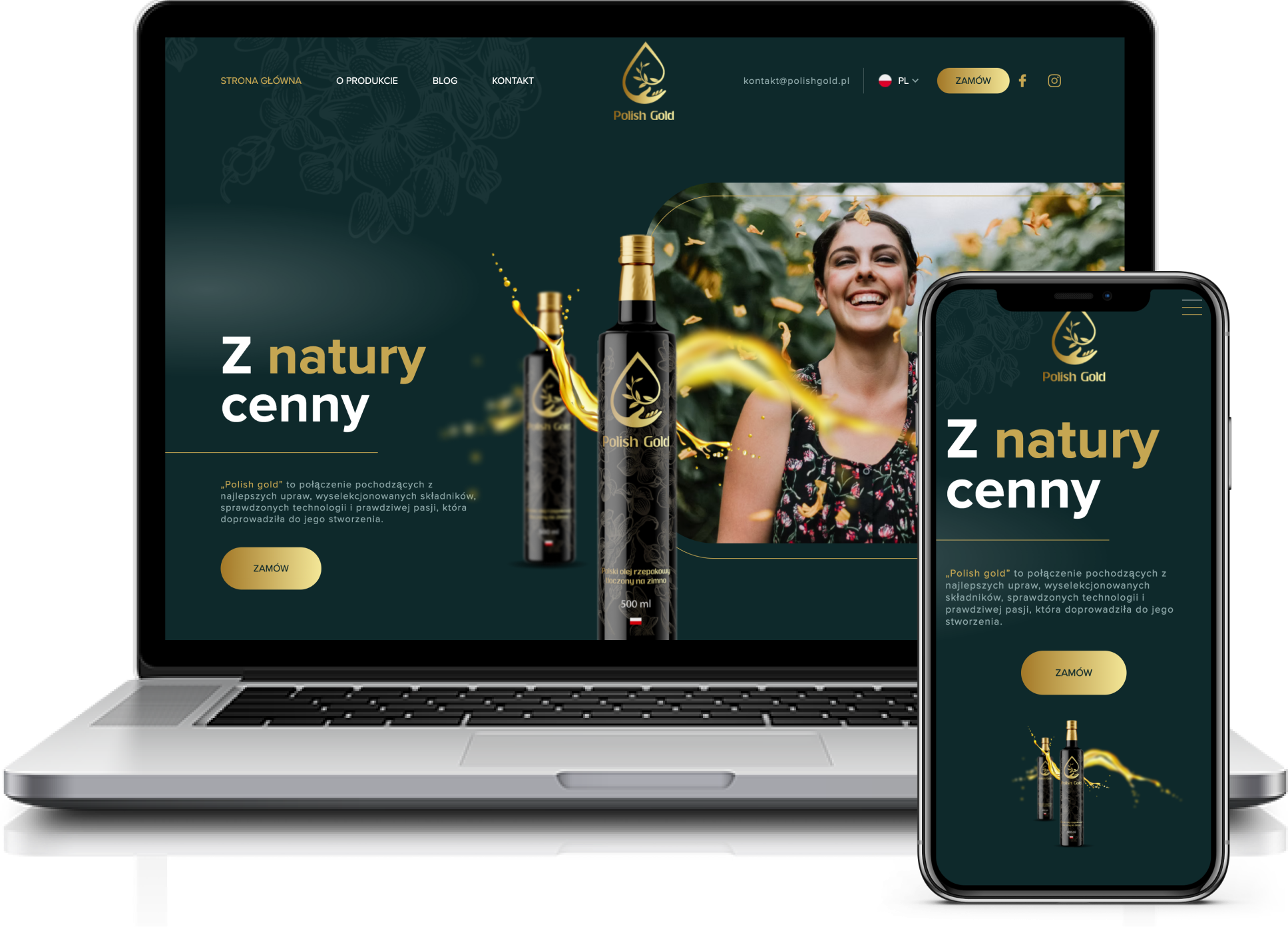
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce