From: Poland
Location: Łobodno
On Useme since 6 April 2020
SUCCESSFUL: 6
DISPUTED: 0
FAILED: 0
I am a versatile graphic designer with 6 years of experience in the graphics industry. I specialize in designing user interfaces and emphasize user experience.
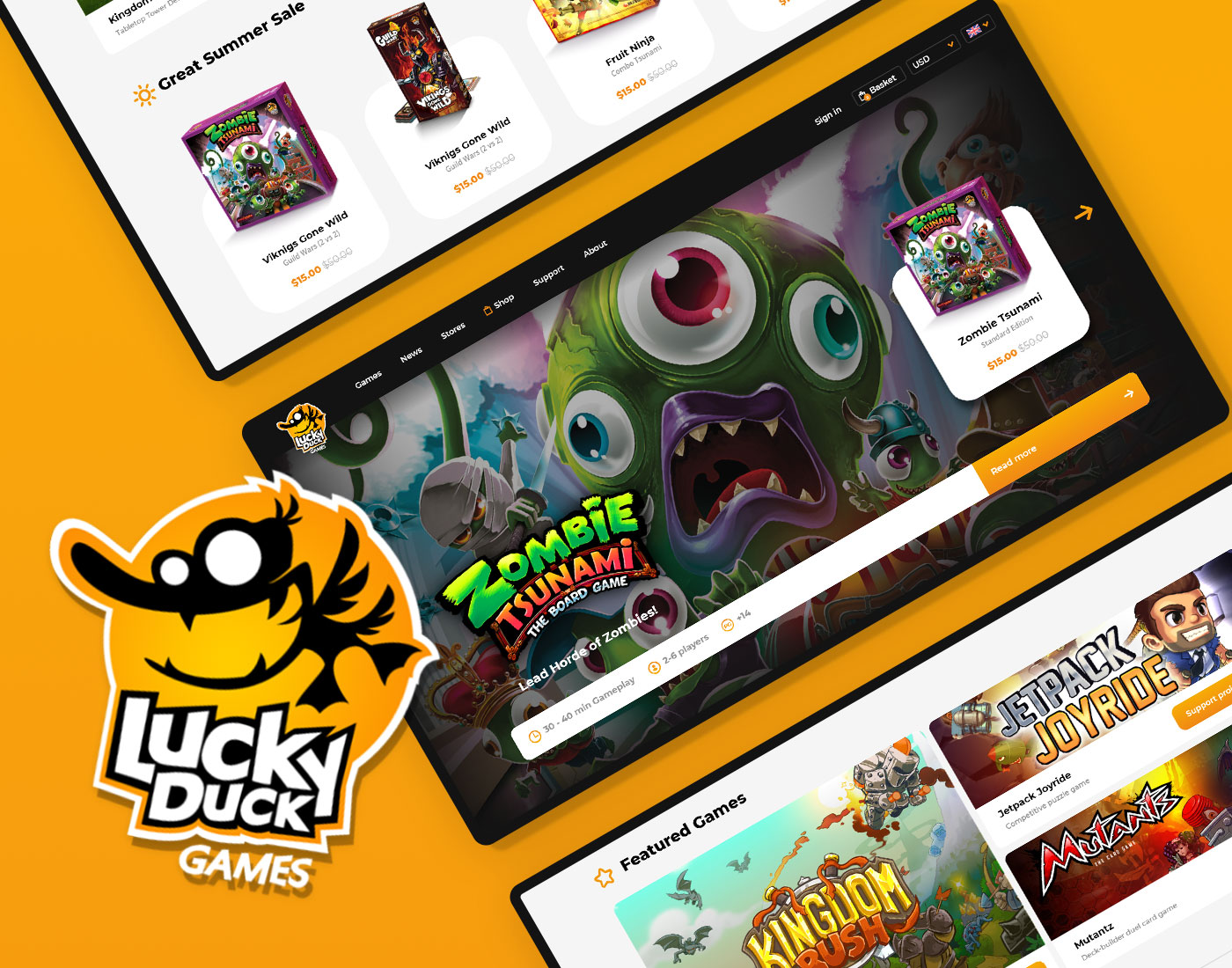
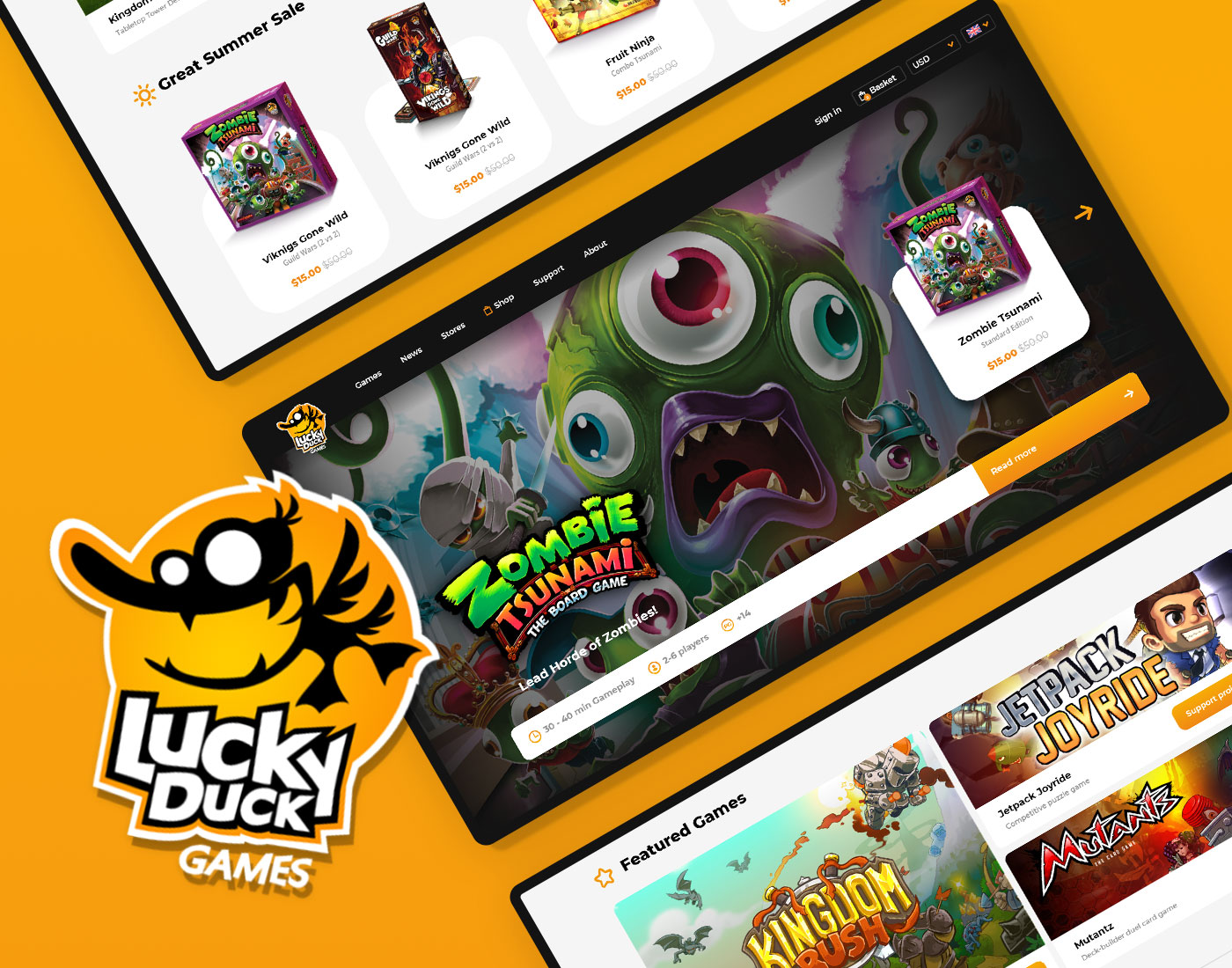
 Lucky Duck Games
Lucky Duck Games
An online store project for a board game manufacturer that recreates the most-popular mobile brands in the form of full-fledged board games.

An online store project for a board game manufacturer that recreates the most-popular mobile brands in the form of full-fledged board games.
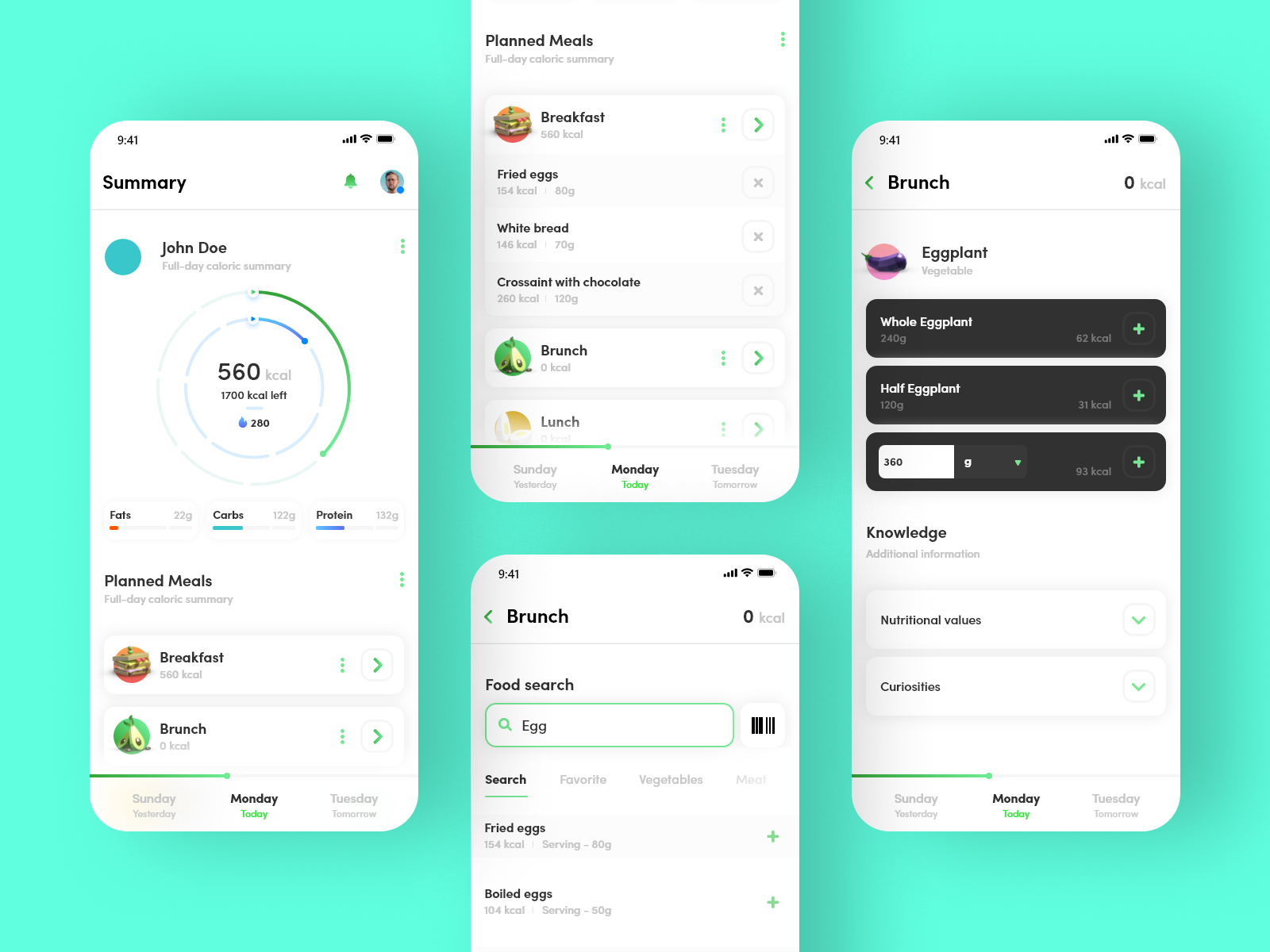
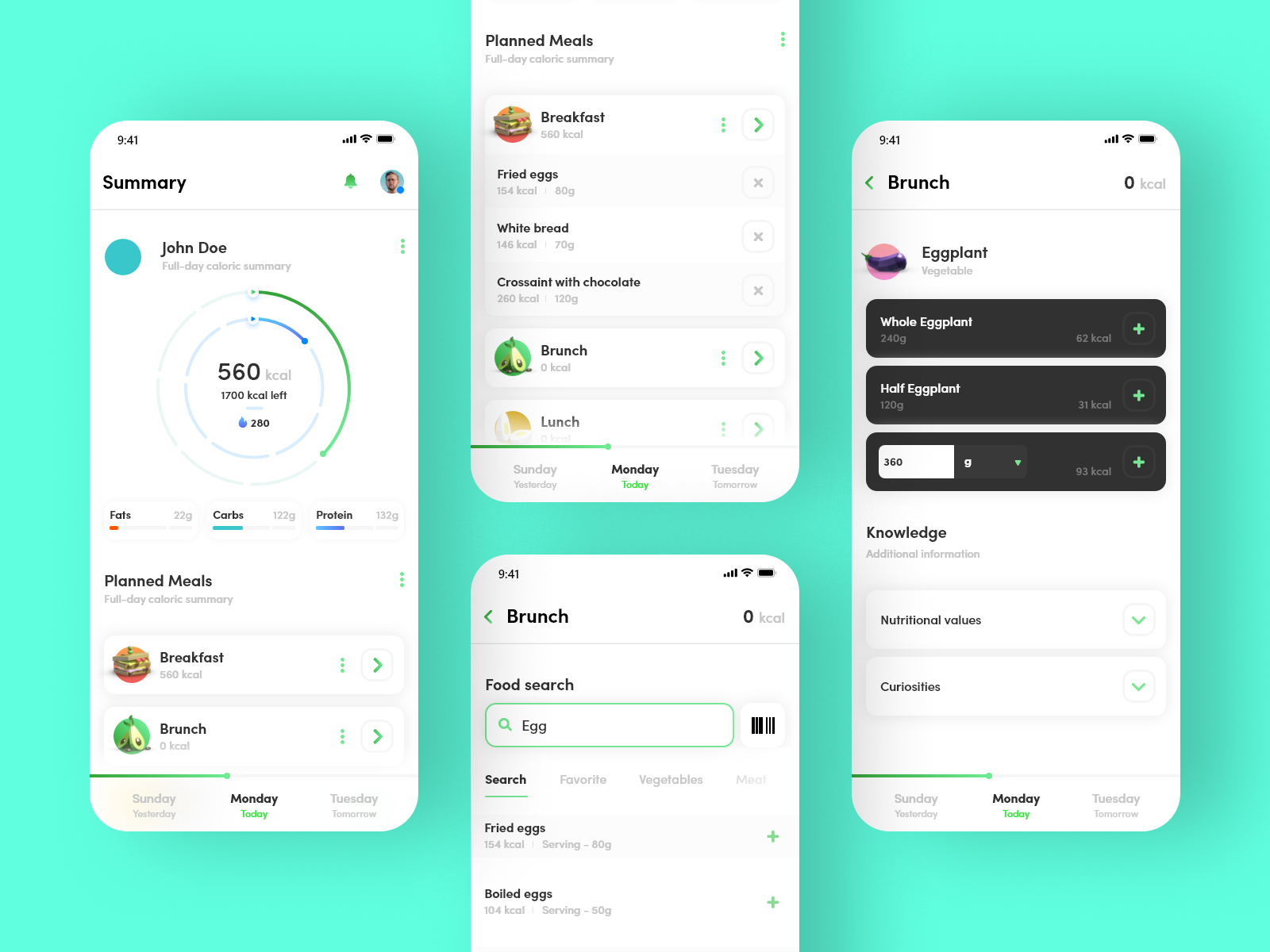
 Projekt UI aplikacji dietetycznej
Projekt UI aplikacji dietetycznej
UI Design for applications that help maintain healthy eating habits.

UI Design for applications that help maintain healthy eating habits.

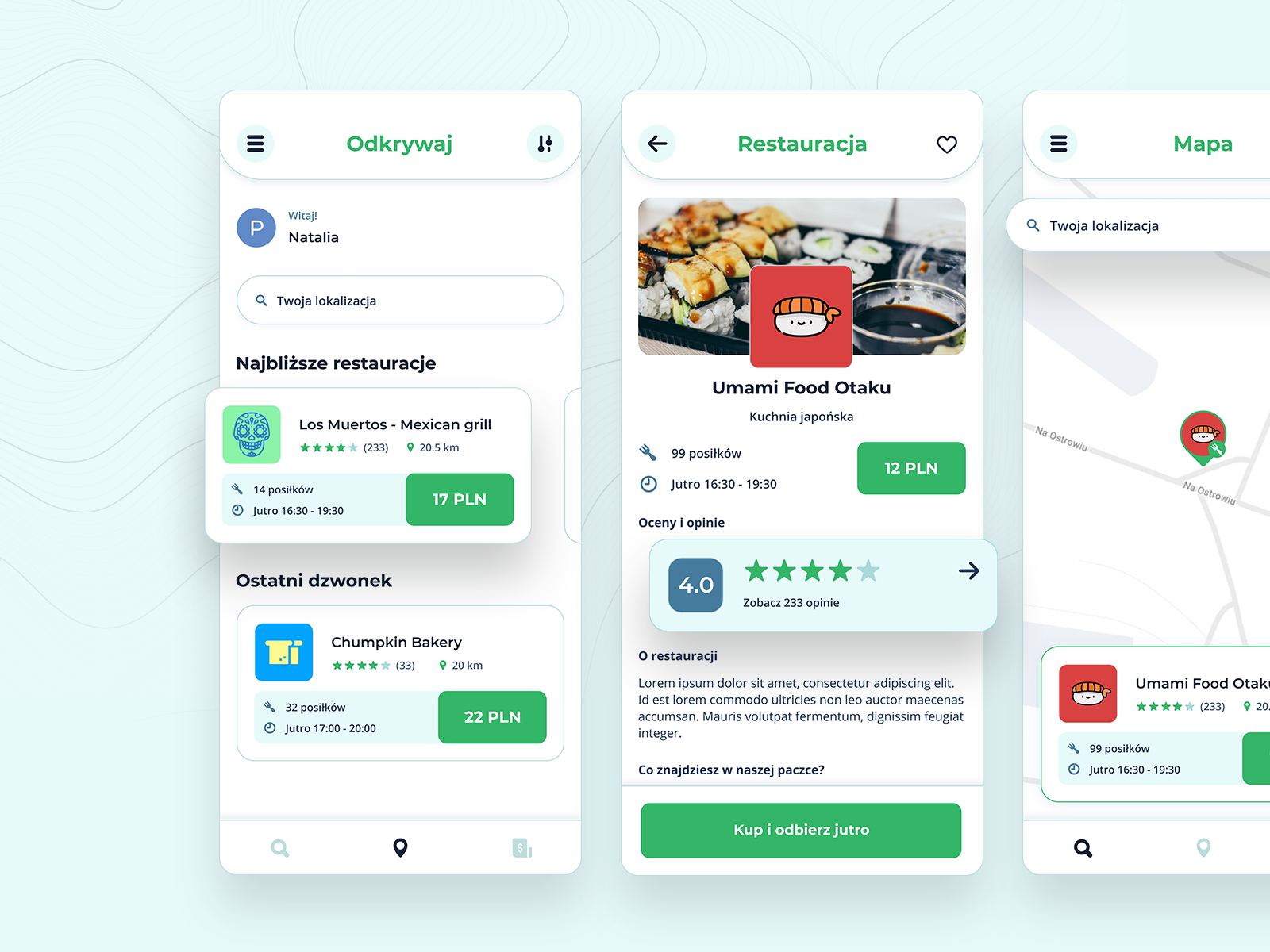
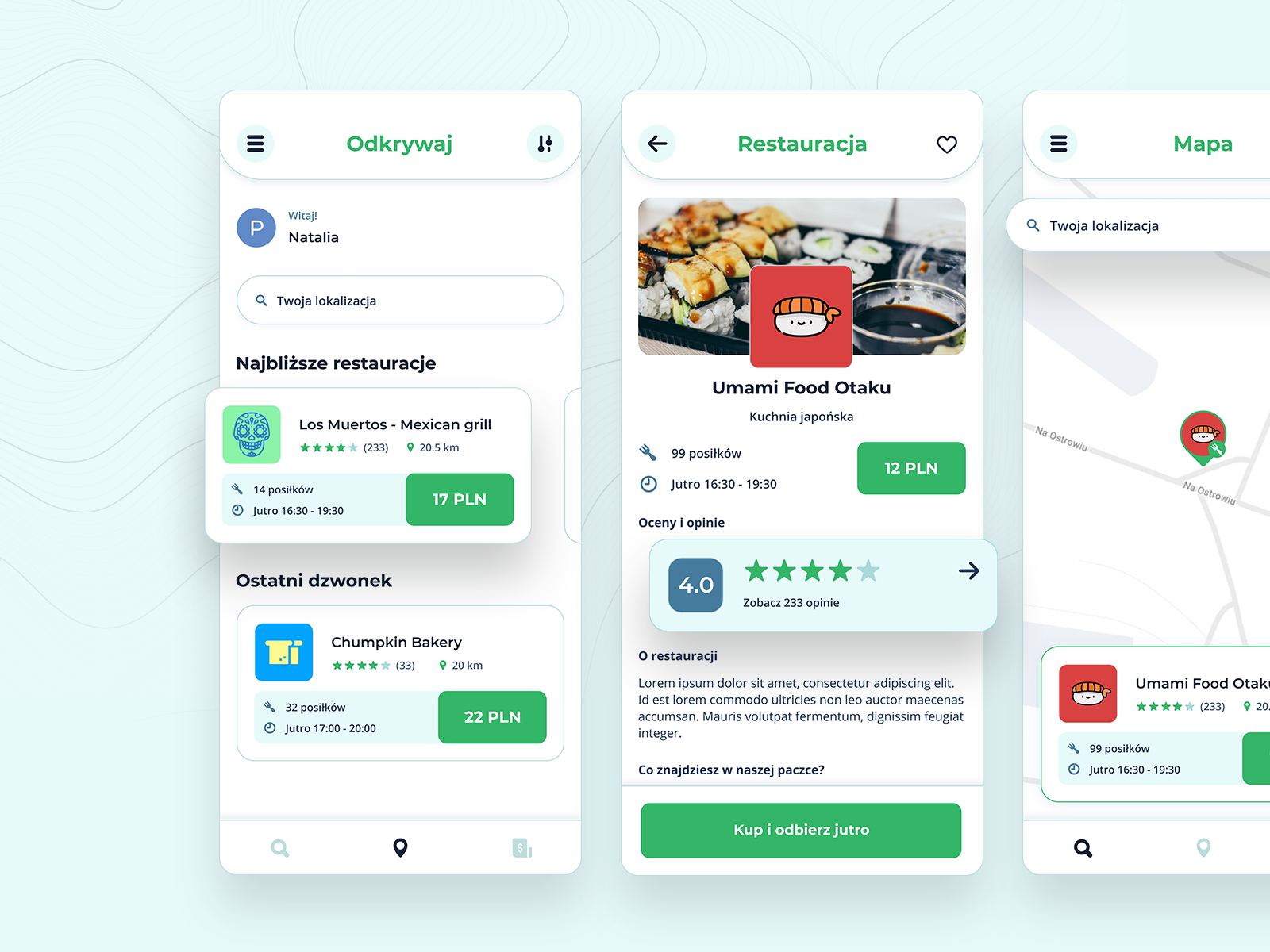
Projekt aplikacji do zamawiania jedzenia z restauracji tuż przed zamknięciem lokalu tak aby nie marnować przygotowanych posiłków.

Projekt aplikacji do zamawiania jedzenia z restauracji tuż przed zamknięciem lokalu tak aby nie marnować przygotowanych posiłków.

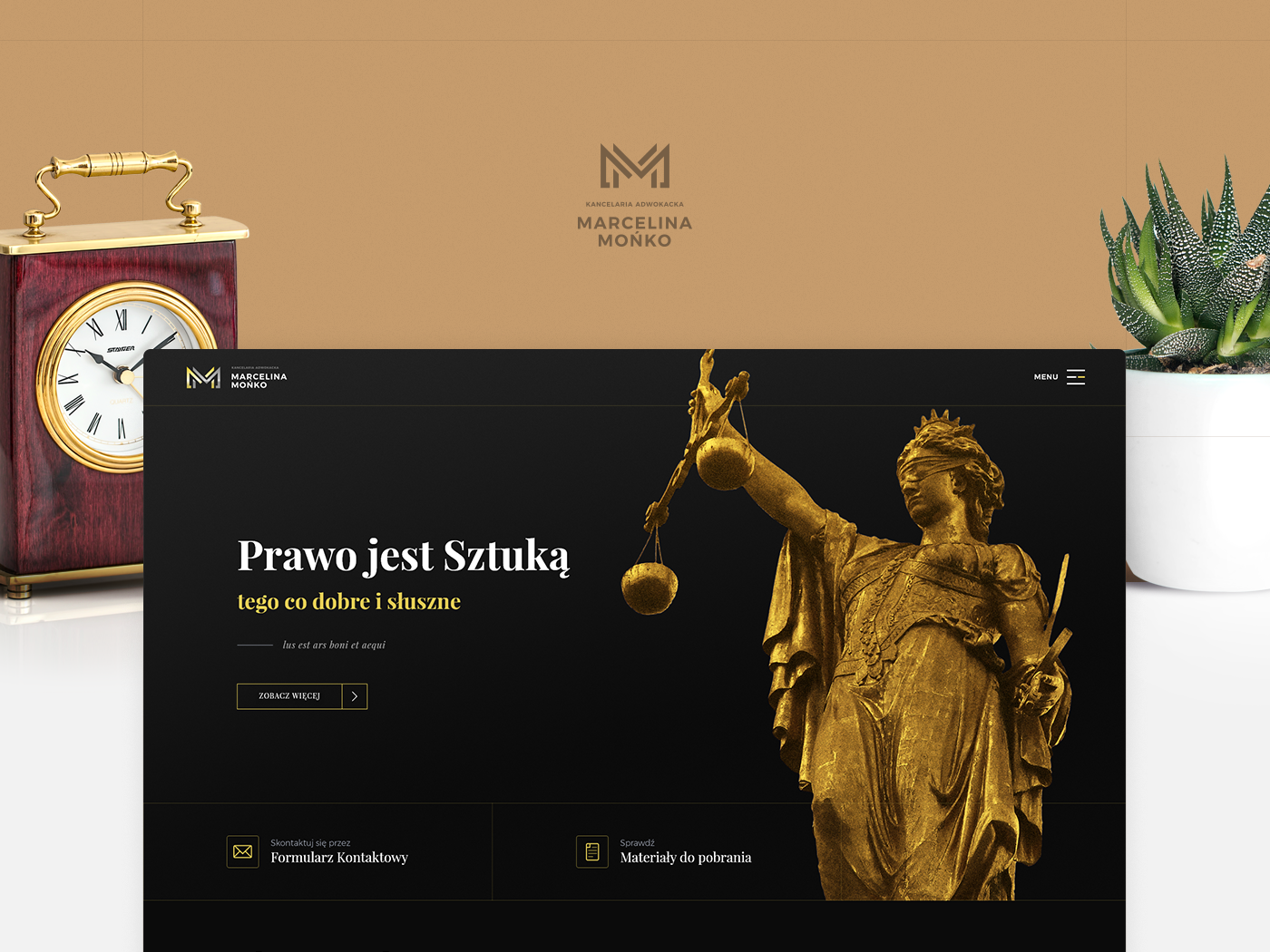
Design of an information page for a law firm

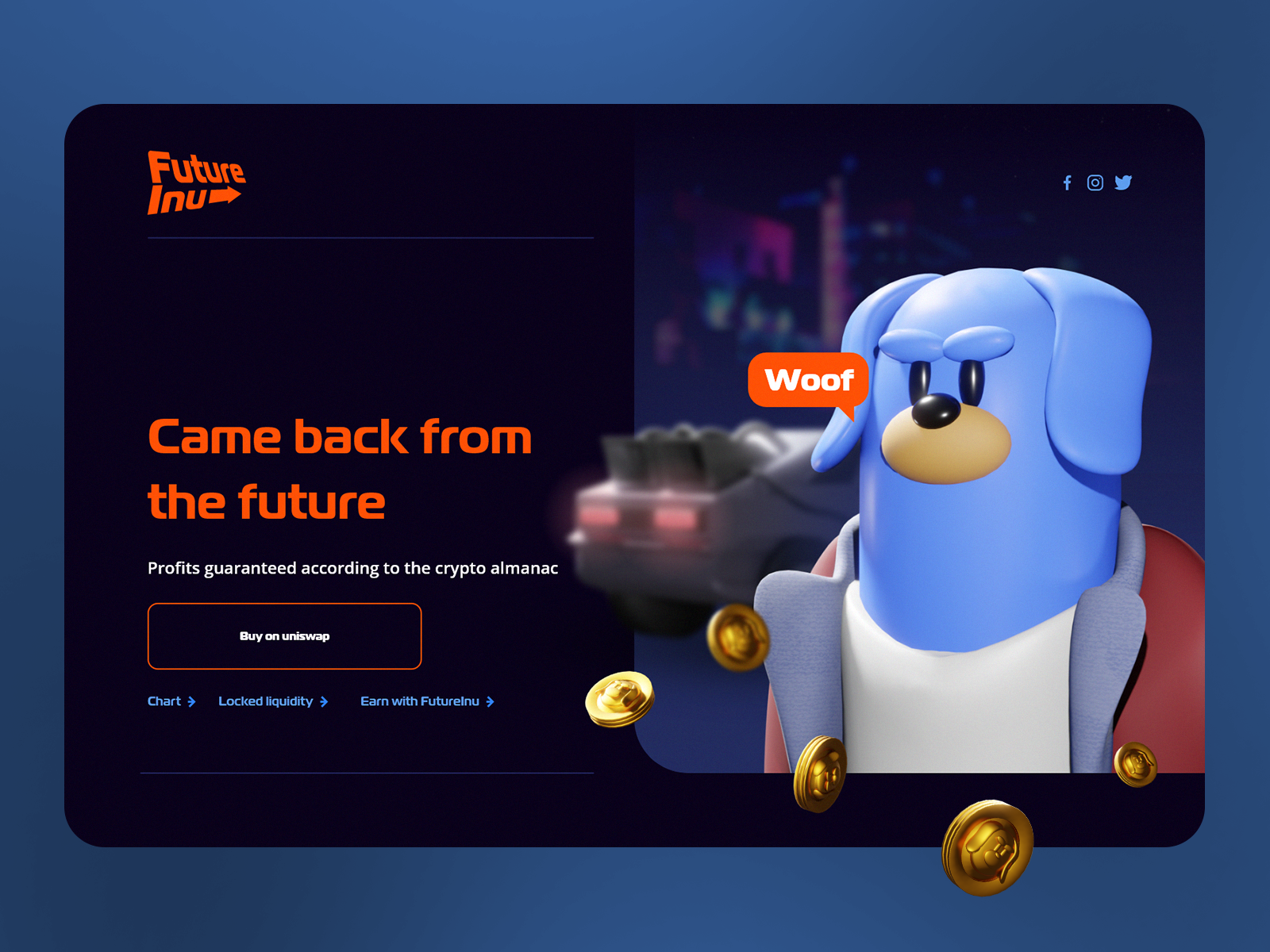
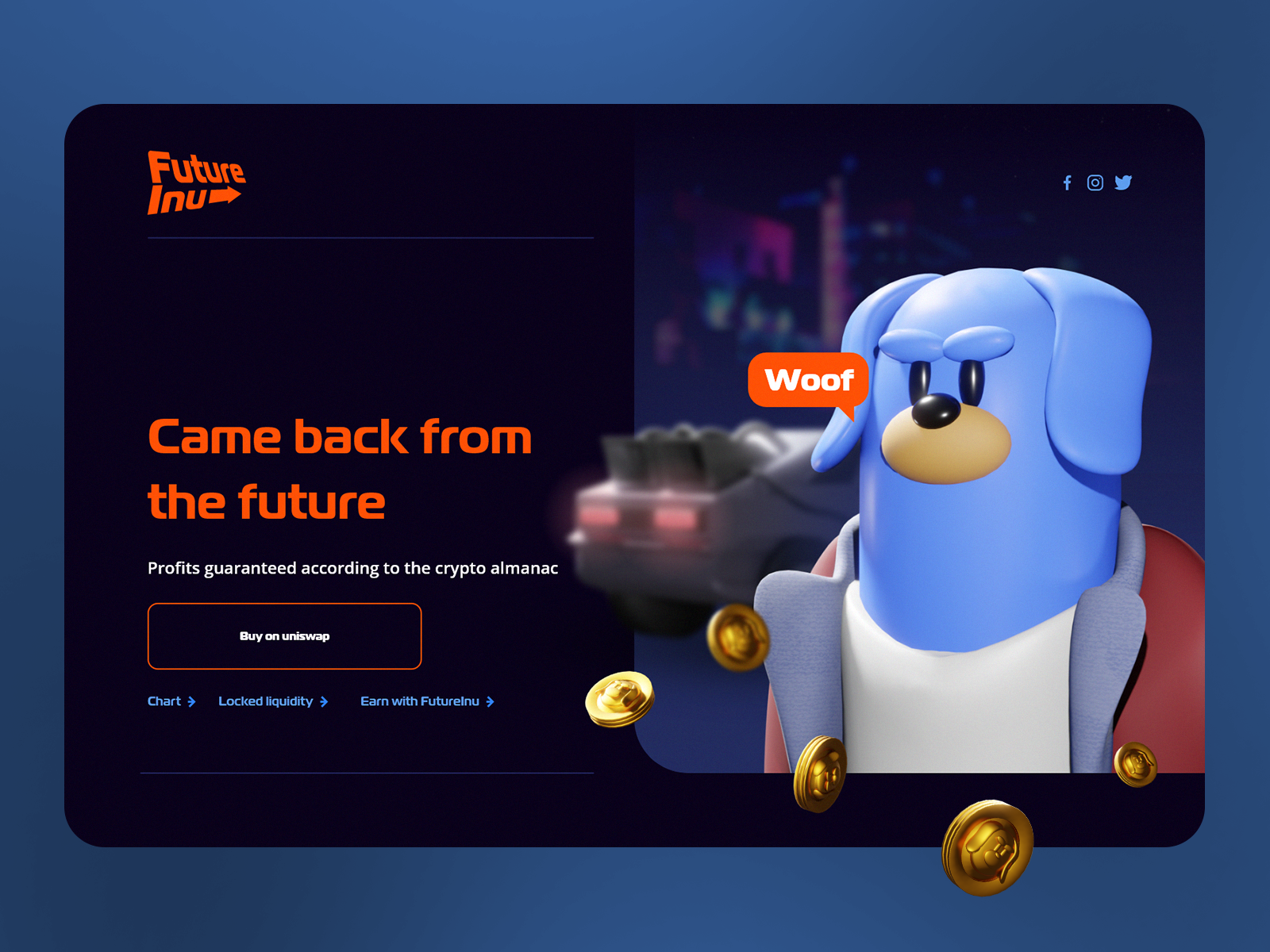
Projekt landing page związany z kryptowalutami. Projekt dosyć kompleksowy od brandingu, wykonanie maskotki 3D na landing pagu kończąc.

Projekt landing page związany z kryptowalutami. Projekt dosyć kompleksowy od brandingu, wykonanie maskotki 3D na landing pagu kończąc.
Projekt aplikacji do zamawiania opon. W grę wchodziło przygotowanie wygodnej w użyciu wyszukiwarki opon oraz prostego procesu zakupowego.